Did you know that the digital Project Life kits aren’t just for digital scrapbookers? If you create “physical” albums, or work with “physical” cards and kits, you might never have considered using the digital kits out there. I mainly work with the physical cards and photo pocket pages, but there are times when using digital kits work in my favor.
My daughter recently celebrated her 14th birthday and I knew I wanted to include an insert showcasing a few more photos than I normally would. I also really wanted to use some different cards than I had already in my sets of cards. I had a few digital kits waiting to be used, so I went to work putting this page together:
1. Open your digital template in Photoshop. I used a template from the “Squared Away” set. It was template #15. When you open the template, you will look to the right, on your layers palette, and click on the little “eye” icon beside the top layer to “hide” it. Now you will see the template clearly and all of the different layers, just like a physical photo pocket page! You will be able to drag and drop photos/digital PL cards into the different spots, just like a physical page.
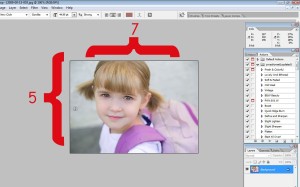
5. Now we are going to do the MAGIC part! It’s what will make the card/photo conform to the shape of the “pocket” shape on the template. This is so easy – you’ll love that you will know how to do this! Okay, so – in the photo above, you can see the layer that the arrow is pointing to? That is your card you just dragged and dropped. You will click on that layer and drag it down so it sits above the layer/shape you want it to conform to on the template. For my page, I wanted it to appear in the spot that is the third row down, third from the left, on the template. I found where that shape was on my layers palette and dragged my card layer to be just above it.
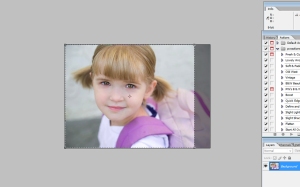
6. Okay, now the magic – click on (at the top of your screen) Layer>Create Clipping Mask. All of a sudden your photo will attach itself to the shape! It might be a lot bigger than the shape, or it might need to be moved over, but you can play with it. with your card layer still selected, use the move tool (the top arrow icon on your tools palette to the left of the screen) to move your card around so it is centered on the shape. You can also resize or change the orientation – whatever! Cool!
7. Now simply repeat those same steps with the other digital cards/photos until you have filled all of the spots on the template! You can flatten and save as (don’t save over the original template!) and order as a print – Costco is one photo lab that prints 12X12. I printed this page and added it right into my physical PL album.